A website is often the first interaction potential customers have with a brand and a strong first impression can have a big impact on how they continue to interact with the brand (if they do at all). But while a visually beautiful website can boost engagement rates, a truly effective website is more than just lovely to look at – it’s also highly functional, providing users the information they need, when they need it.
Step 1: Research and Discovery
At Plato, we prioritise a UX-led approach when developing websites as a key tool in balancing visual design and practical functionality to drive real results. A recent example of our process in action was the redevelopment of the Lone Star site. From research and discovery to build and launch, we took Lone Star on the journey, with user experience as our main priority throughout the process. Want to see how we did it?
At Plato, we prioritise a UX-led approach when developing websites as a key tool in balancing visual design and practical functionality to drive real results. A recent example of our process in action was the redevelopment of the Lone Star site. From research and discovery to build and launch, we took Lone Star on the journey, with user experience as our main priority throughout the process. Want to see how we did it?

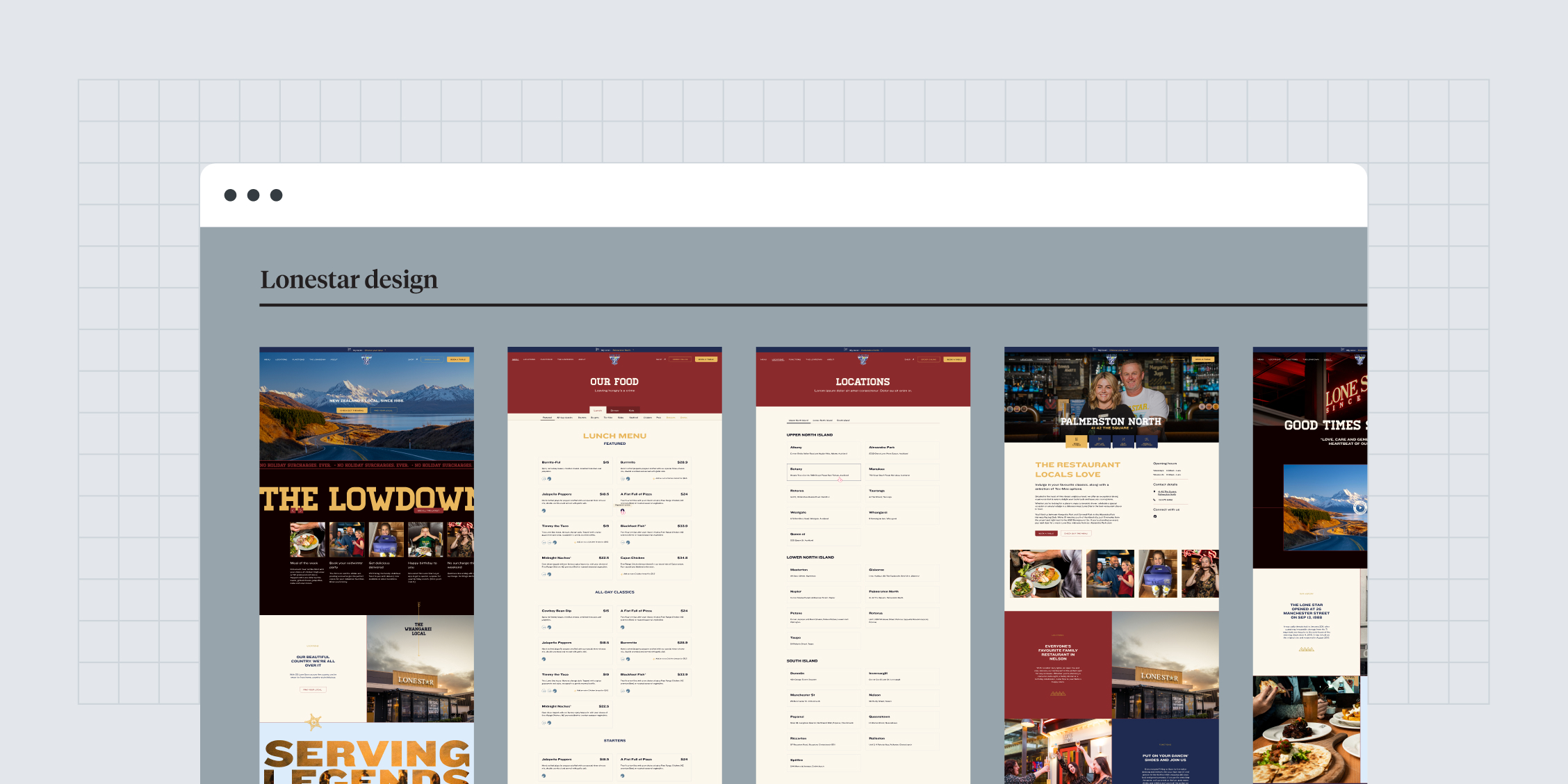
In the case of Lone Star, this happened in combination with some design updates to the brand, bringing the visuals to life alongside the development of wireframes, prototypes, and high-fidelity designs. This planning phase also included some testing and refining based on real user feedback to make sure the visual and UX updates were on point.
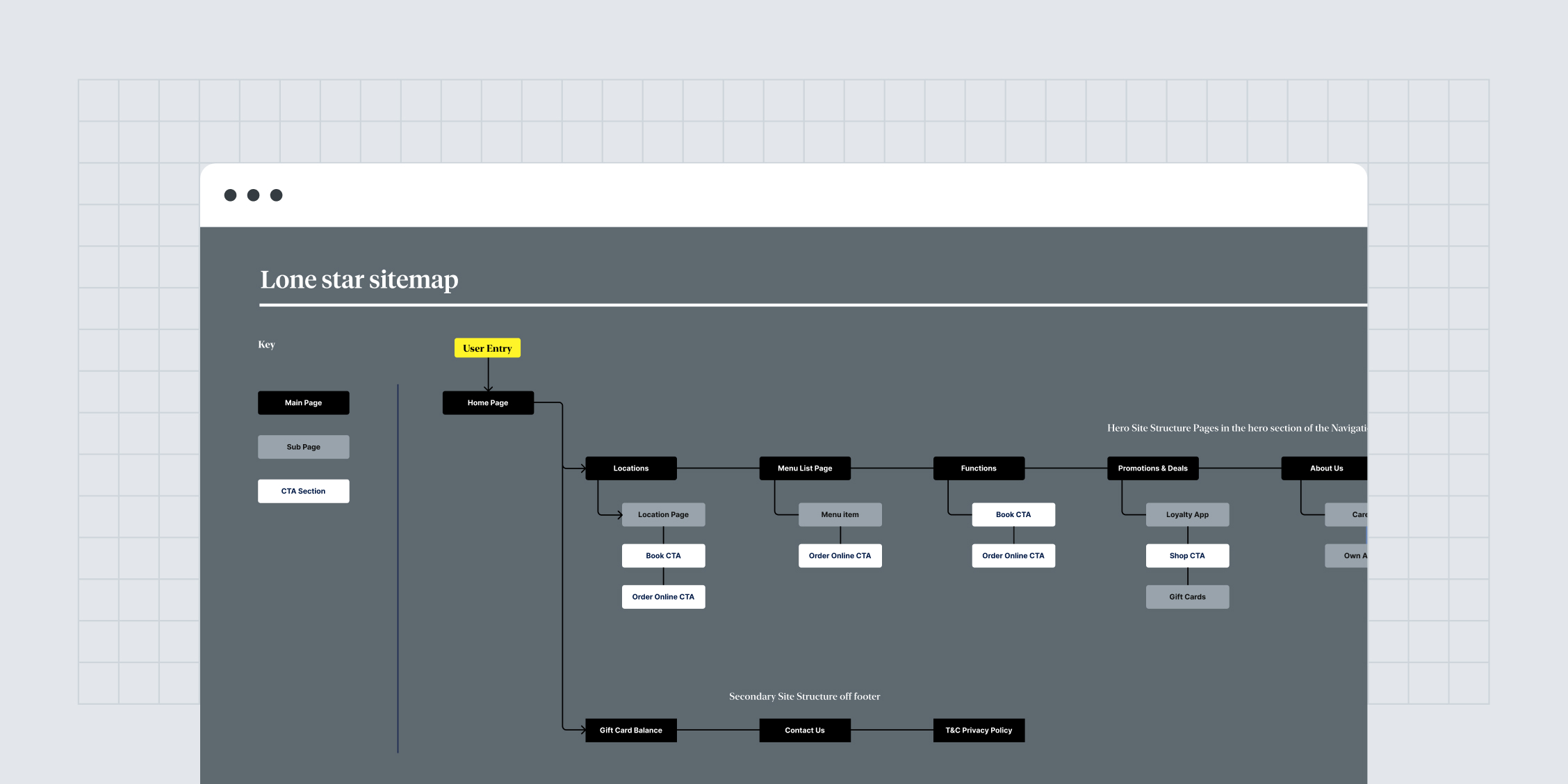
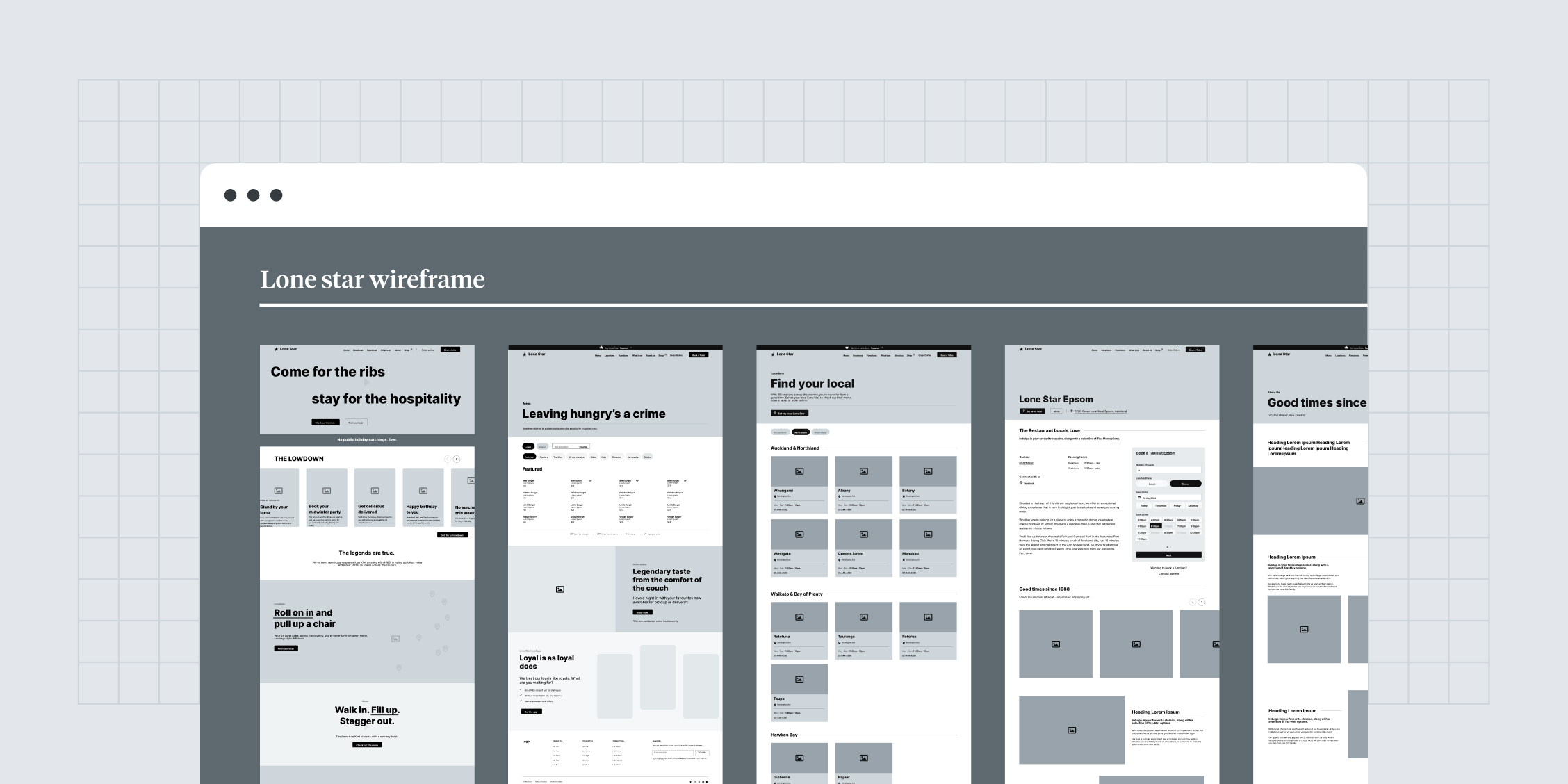
Step 2: Planning and design
Once we understand your business and the audience we’re aiming to get in front of, we develop a strategic plan centred on their journey through your site. This user-first mindset not only enhances usability but also increases the likelihood of conversions. When users can effortlessly find what they’re looking for, they’re more likely to engage with your content and take desired actions—whether that’s signing up for a newsletter, making a purchase, or reaching out for more information.
In the case of Lone Star, this happened in combination with some design updates to the brand, bringing the visuals to life alongside the development of wireframes, prototypes, and high-fidelity designs. This planning phase also included some testing and refining based on real user feedback to make sure the visual and UX updates were on point.

Step 3: Integration planning
A website is rarely just a website. It’s actually a point of connection between all aspects of a business's digital ecosystem. This ecosystem can include loyalty programs, apps, customer portals, social integrations, and more. Part of bringing UX to the core of our process is making sure any and all integrations are brought together smoothly and intuitively.
Lone Star’s loyalty program, booking experience and location selection were all key elements of integration that we needed to nail for a seamless user experience and by considering the options early in the process, we were able to have a plan for this before going into the build phase.
Step 4: Development and testing
With a user-friendly design in place, our developers turn it into a functioning website. During this phase, we prioritise responsive design, optimised performance, and accessibility to make sure the site is ticking all the technical boxes.
Before launch, we also conduct extensive testing to guarantee that a site performs flawlessly. For Lone Star this involved testing key features like booking and refining microcopy and content to ensure a smooth experience.

Step 5: Launch
When it’s time to launch, we handle all the technical details to ensure a smooth transition. But our relationship doesn’t end there. We provide comprehensive training on how to manage a new site, establishing clear roles and responsibilities for ongoing content management and making sure your team is comfortable with navigating the CMS.
BONUS: Post-launch growth
Technically, the site development is complete, but launch is really just the beginning. And a UX-led approach means we strongly believe in and encourage ongoing improvement. With our integrated marketing team at Plato we’ll set up optimised tracking and analytics to monitor user behaviour on the site, allowing us to identify opportunities to optimise the site as needed.
While Lone Star has only recently gone live, we’re already gathering insights to ensure everything is functioning as it should.
Does your new site need a UX-led approach?
Ultimately, it does depend on the type of site. Some smaller sites that act more as a business listing without heaps of integrations or actions required by the user, may not require the extra effort and planning that goes into a UX-led approach. But choosing an agency that prioritises user experience will always benefit the end result, even if the process is simplified. By focusing on understanding your audience, optimising their journey, and delivering a high-quality experience, you’ll keep users more engaged and leave them with a positive impression of your brand.
If you’re ready to invest in a new website or upgrade your existing one, let’s connect.